本文共 7998 字,大约阅读时间需要 26 分钟。
css组合选择器

The following is an extract from our book, , written by Tiffany B. Brown. Copies are sold in stores worldwide, or you can .
以下是Tiffany B. Brown所著《 一书的摘录。 副本在世界各地的商店中都有出售,或者您可以 。
CSS rules are matched to elements with selectors. There are a number of ways to do this, and you’re probably familiar with most of them. Element type, class name, ID, and attribute selectors are all well-supported and widely used.
CSS规则与带有选择器的元素匹配。 有很多方法可以做到这一点,并且您可能对大多数方法都很熟悉。 元素类型,类名,ID和属性选择器均得到良好的支持并得到广泛使用。
The and specifications introduced several new selectors. In some cases, these are new variations of existing types. In other cases, they are new features of the language.
和规范引入了几个新的选择器。 在某些情况下,这些是现有类型的新变体。 在其他情况下,它们是语言的新功能。
In this chapter, we’ll look at the current browser landscape for CSS selectors, with a focus on newer selectors. This includes new attribute selectors and combinators, and a range of new pseudo-classes. In the section Choosing Selectors Wisely, we look at the concept of specificity.
在本章中,我们将介绍CSS选择器的当前浏览器格局,重点是较新的选择器。 这包括新的属性选择器和组合器,以及一系列新的伪类。 在“ 明智地选择选择器 ”部分中,我们介绍了特异性的概念。
This chapter stops short of being a comprehensive look at all selectors―that could be a book unto itself. Instead, we’ll focus on selectors with good browser support that are likely to be useful in your current work. Some material may be old hat, but it’s included for context.
本章没有对所有选择器进行全面介绍,这可能是一本关于它的书。 相反,我们将重点关注具有良好浏览器支持的选择器,这些选择器可能对您当前的工作有用。 有些材料可能是旧帽子,但出于上下文考虑已将其包括在内。
提示:选择器的浏览器范围 (Tip: Browser Coverage for Selectors)
A comprehensive look at the current state of browser support for selectors can be found at
可以在找到浏览器对选择器支持的当前状态的全面介绍
组合器 (Combinators)
Combinators are character sequences that express a relationship between the selectors on either side of it. Using a combinator creates what’s known as a complex selector. Complex selectors can, in some cases, be the most concise way to define styles.
组合器是表示其任一侧选择器之间关系的字符序列。 使用组合器可创建所谓的复杂选择器。 在某些情况下, 复杂的选择器可能是定义样式的最简洁的方法。
You should be familiar with most of these combinators:
您应该熟悉以下大多数组合器:
descendant combinator, or whitespace character
后代组合符或空白字符
child combinator, or
>子组合器,或
>adjacent sibling combinator, or
+相邻的同级组合器,或
+general sibling combinator, or
~一般同级组合器,或
~
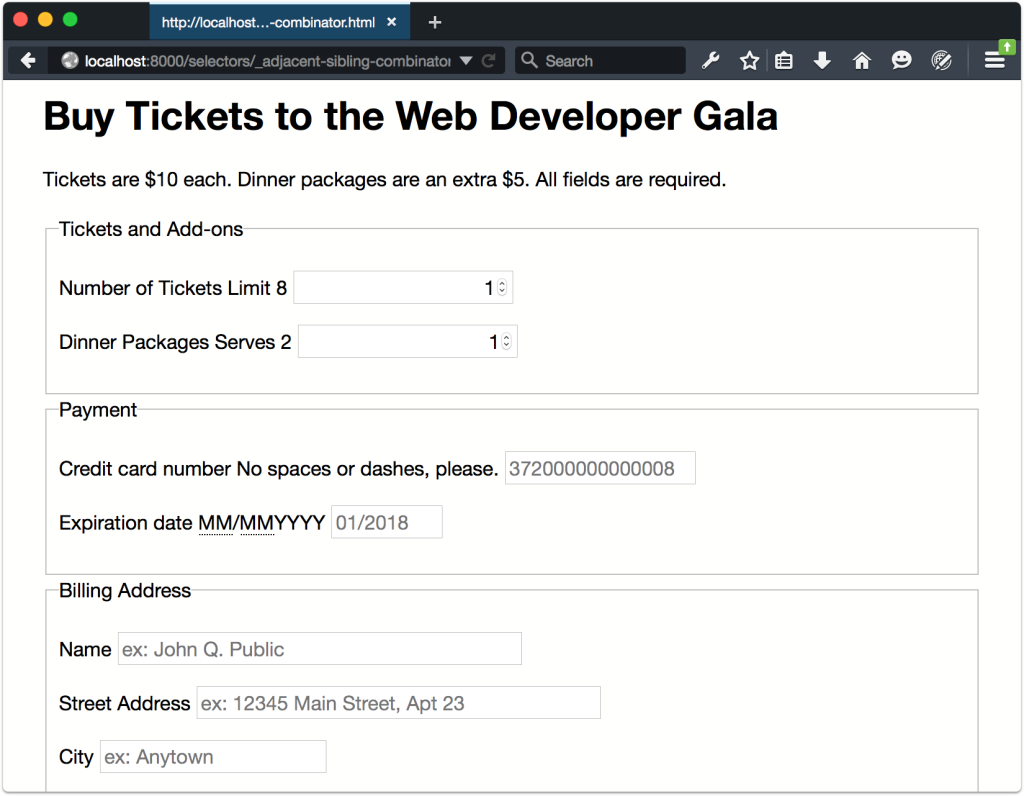
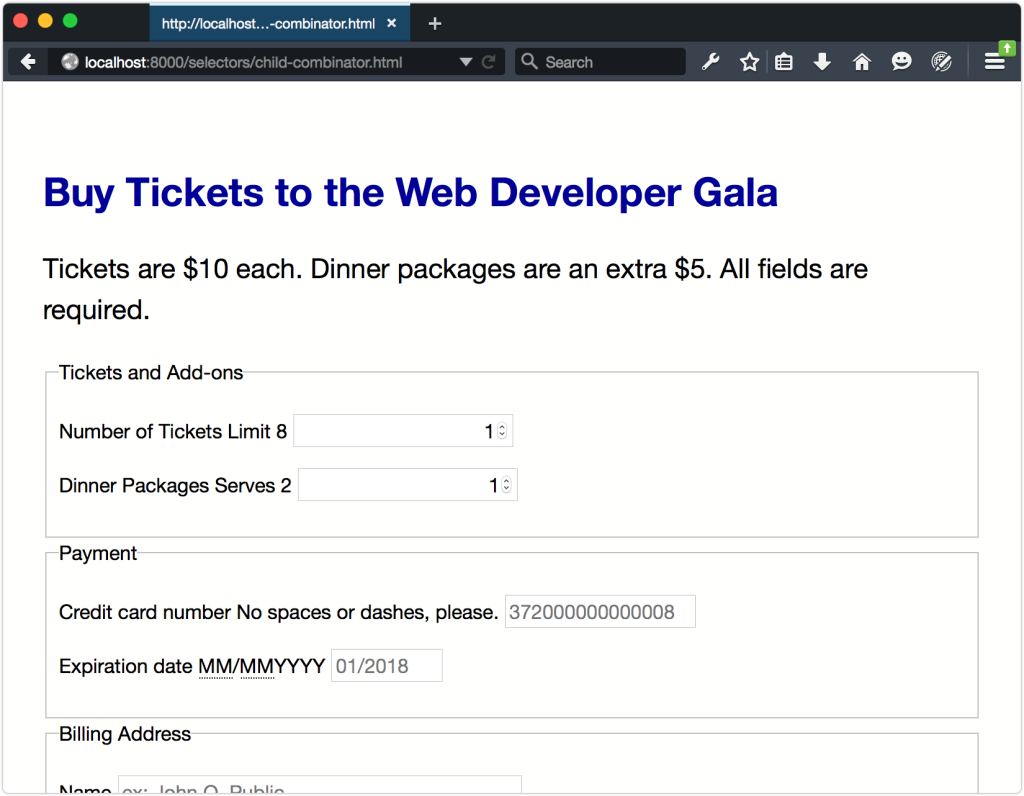
Let’s illustrate each of these combinators. We’ll use them to add styles to the HTML form shown below.
让我们说明这些组合器。 我们将使用它们将样式添加到如下所示HTML表单中。

This form was created using the following chunk of HTML:
此表单是使用以下HTML块创建的:
后裔组合者 (The Descendant Combinator)
You’re probably quite familiar with the descendant combinator. It’s been around since the early days of CSS (though it was without a type name until CSS2.1). It’s widely used and widely supported.
您可能对后代组合器非常熟悉。 自CSS诞生以来就已经存在(尽管直到CSS2.1才使用类型名称)。 它得到了广泛的使用和广泛的支持。
The descendant combinator is just a whitespace character. It separates the parent selector from its descendant, following the pattern A B, where B is an element contained by A. Let’s add some CSS to our markup from above and see how this works:
后代组合器只是一个空白字符。 它遵循模式AB将父选择器与其后代分开,其中B是A包含的元素。 让我们从上方将一些CSS添加到我们的标记中,看看它是如何工作的:
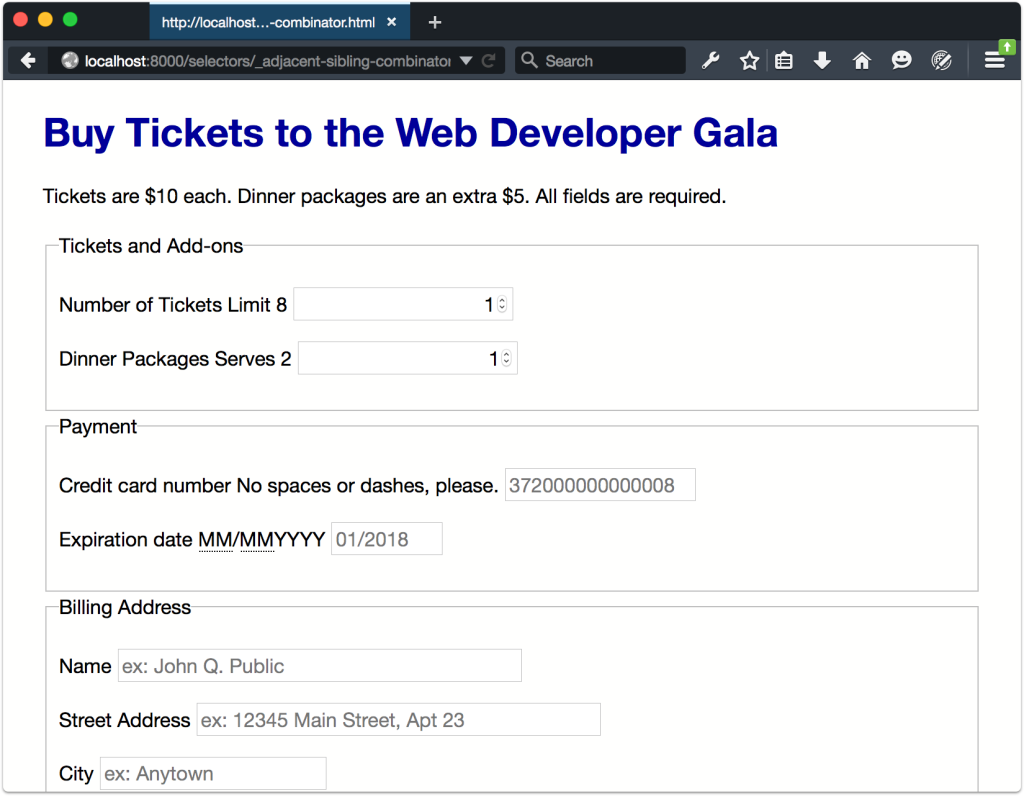
form h1 {color: #009;} We’ve just changed the color of our form title, the result of which can be seen below.
我们刚刚更改了表单标题的颜色,其结果可以在下面看到。

Let’s add some more CSS, this time to increase the size of our pricing message (“Tickets are $10 each”):
让我们添加更多CSS,这次增加我们的定价消息的大小(“门票每张$ 10”):
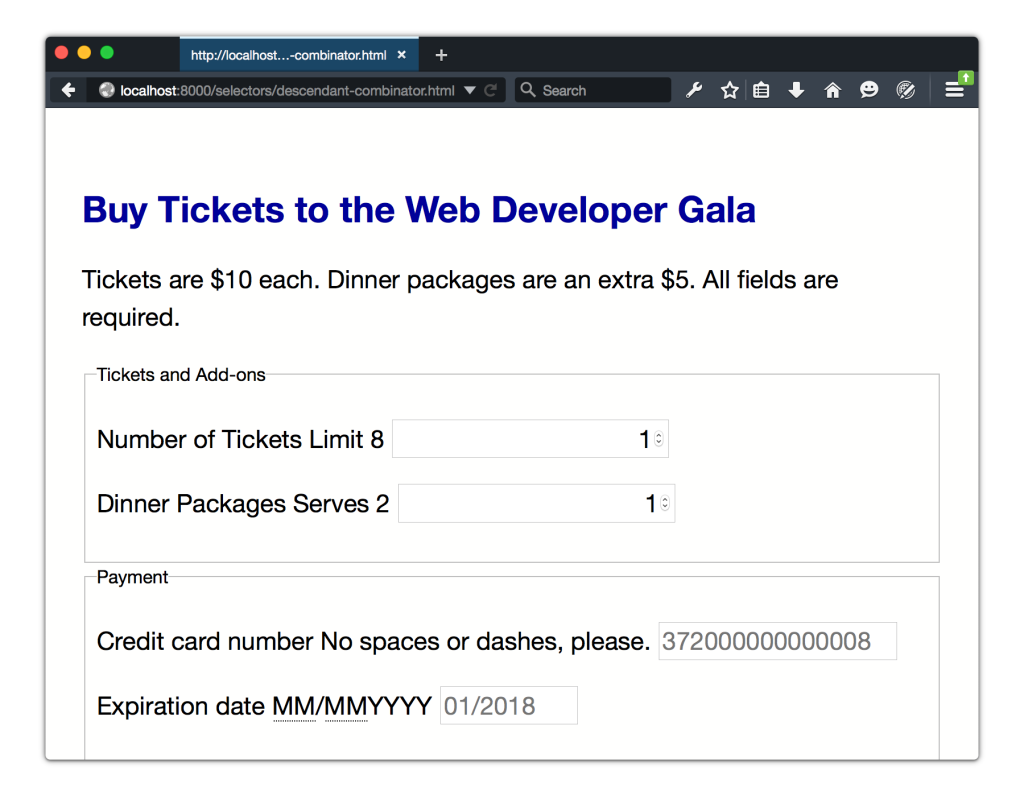
form p {font-size: 22px;} There’s a problem with this selector, however, as you can see below. We’ve actually increased the size of the text in all of our form’s paragraphs, which isn’t what we want. How can we fix this? Let’s try the child combinator.
但是,此选择器存在问题,如下所示。 实际上,我们已经增加了表单所有段落中文本的大小,这不是我们想要的。 我们该如何解决? 让我们尝试一下子组合器。

儿童组合器 (The Child Combinator)
In contrast to the descendant combinator, the child combinator (>) selects only the immediate children of an element. It follows the pattern A > B, matching any element B where A is the immediate ancestor.
与后代组合器相反, 子组合器 (>)仅选择元素的直接子代 。 它遵循模式A> B ,与其中A是直接祖先的任何元素B匹配。
If elements were people, to use an analogy, the child combinator would match the child of the mother element. But the descendant combinator would also match her grandchildren, and great-grandchildren. Let’s modify our previous selector to use the child combinator:
如果元素是人,使用类推,则子组合器将匹配母元素的子元素。 但是后代组合器也会匹配她的孙子和曾孙子。 让我们修改之前的选择器以使用子组合器:
form > p {font-size: 22px;} Now only the direct children of article are affected, as shown below.
现在,仅article的直接子级会受到影响,如下所示。

相邻兄弟组合器 (The Adjacent Sibling Combinator)
With the adjacent sibling combinator (+), we can select elements that follow each other and have the same parent. It follows the pattern A + B. Styles will be applied to B elements that are immediately preceded by A elements.
使用相邻的同级组合器 ( + ),我们可以选择彼此相邻且具有相同父级的元素。 它遵循模式A + B。 样式将被应用于被立即由A元素前面乙元素。
Let’s go back to our example. Notice that our labels and inputs sit next to each other. That means we can use the adjacent sibling combinator to make them sit on separate lines:
让我们回到我们的例子。 请注意,我们的标签和输入内容彼此相邻。 这意味着我们可以使用相邻的同级组合器使它们位于单独的行上:
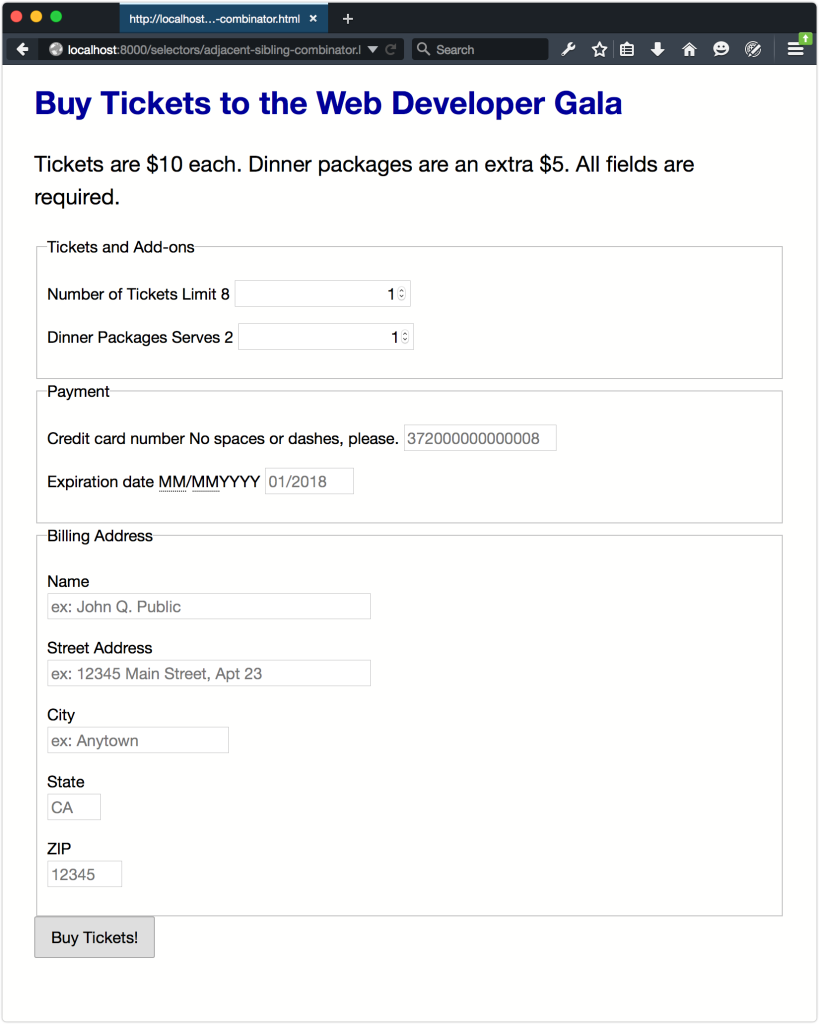
label + input {display: block;clear: both;} You can see the results below.
您可以在下面看到结果。

Let’s look at another example that combines the universal selector (*) with a type selector:
让我们看一下将通用选择器(*)与类型选择器结合在一起的另一个示例:
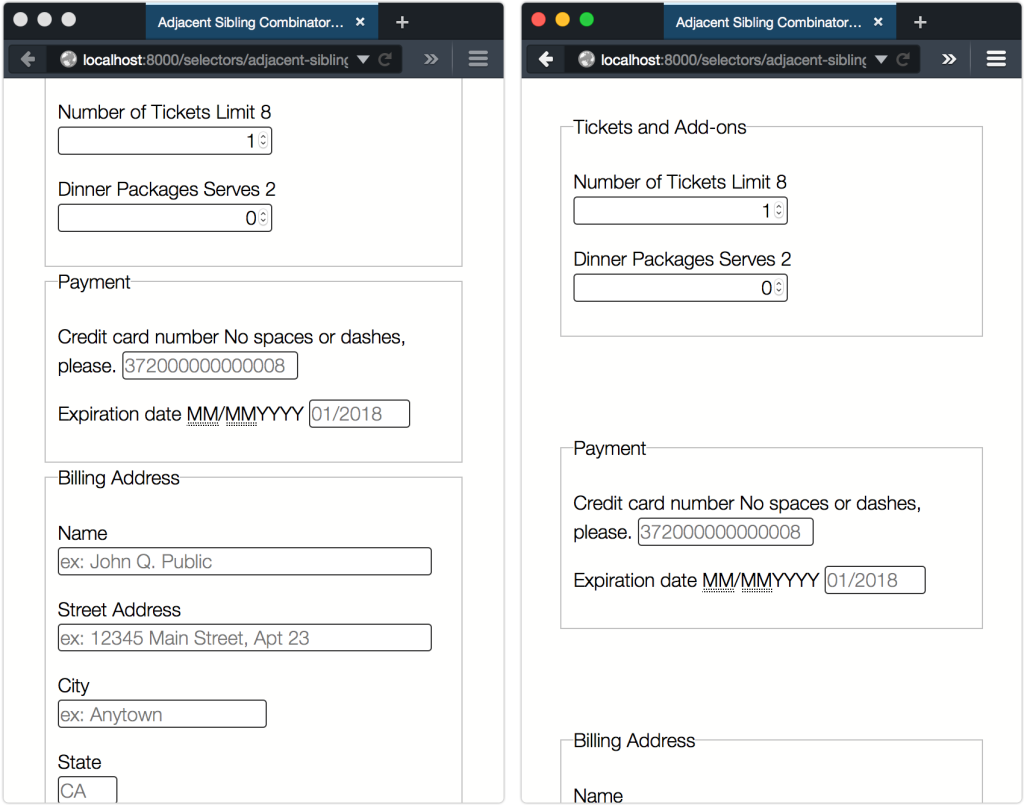
* + fieldset {margin: 5em 0;} This example adds a 5em margin to the top and bottom of every fieldset element, shown below. Since we’re using the universal selector, there’s no need to worry about whether the previous element is another fieldset or p element.
此示例在每个fieldset元素的顶部和底部添加了5em余量,如下所示。 由于我们使用的是通用选择器,因此无需担心前一个元素是另一个fieldset还是p元素。

注意:相邻兄弟选择器的更多用途 (Note: More Uses of the Adjacent Sibling Selector)
Heydon Pickering explores more clever uses of the adjacent sibling selector in his article
Heydon Pickering在他的文章探索了对相邻兄弟选择器的更巧妙的用法
What if we want to style a sibling element that isn’t adjacent to another, as with our Number of Tickets field? In this case, we can use the general sibling combinator.
如果我们想设置一个不相邻的兄弟元素的样式,例如“票数”字段,该怎么办? 在这种情况下,我们可以使用通用的同级组合器。
通用同级组合器 (The General Sibling Combinator)
With the general sibling combinator―a tilde―we can select elements that share the same parent without considering whether they’re adjacent. Given the pattern A ~ B, this selector matches all B elements that are preceded by an A element, whether or not they’re adjacent.
使用通用同级组合器(波浪号),我们可以选择共享同一父级的元素,而无需考虑它们是否相邻。 给定模式A〜B ,此选择器将匹配所有A元素之后的B元素,无论它们是否相邻。
Let’s look at the Number of Tickets field again. Its markup looks like this:
让我们再次查看“票数”字段。 其标记如下所示:
Limit 8
Our input element follows the label element, but there is a span element in between. Since a span element sits between input and label, the adjacent sibling combinator will fail to work here. Let’s change our adjacent sibling combinator to a general sibling combinator:
我们的input元素位于label元素之后,但是它们之间有一个span元素。 由于span元素位于input和label之间,因此相邻的同级组合器将无法在此处工作。 让我们将相邻的同级组合器更改为通用同级组合器:
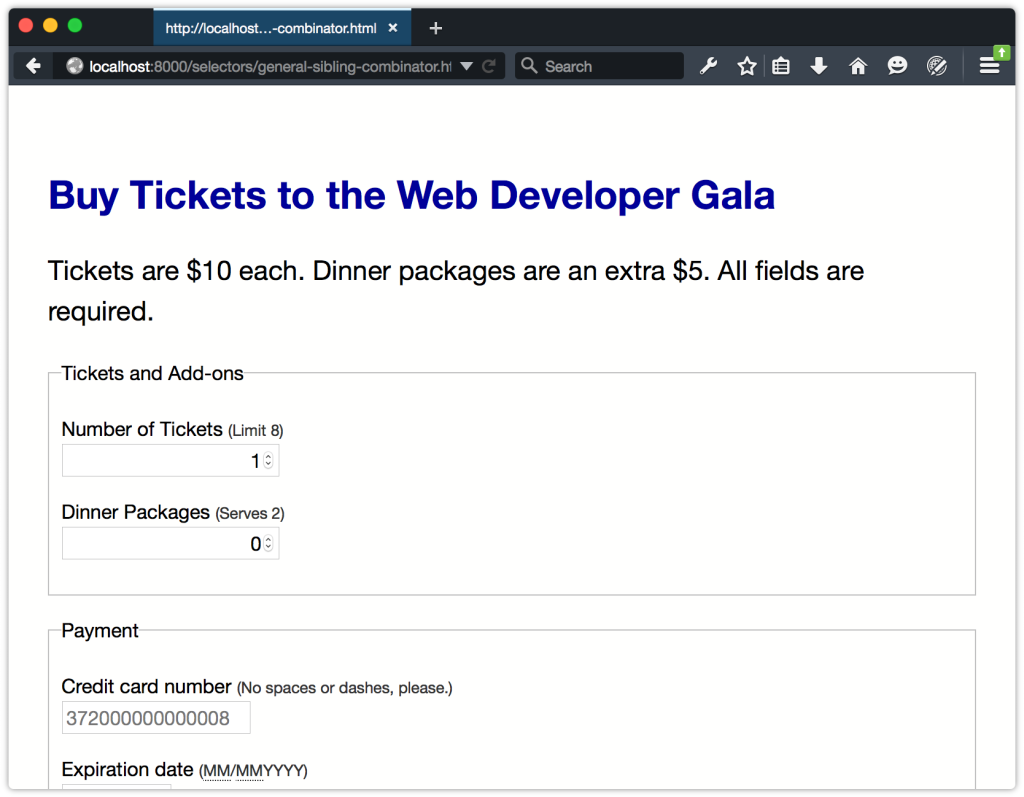
label ~ input {display: block;} Now all of our input elements sit on a separate line from their label elements, as seen below.
现在,我们所有的input元素与其label元素都位于单独的行label ,如下所示。

Using the general sibling combinator is the most handy when you lack full control over the markup. Otherwise, you’d be better off adjusting your markup to add a class name. Keep in mind that the general sibling combinator may create some unintended side effects in a large code base, so use with care.
当您缺乏对标记的完全控制时,使用通用的同级组合器最方便。 否则,最好调整标记以添加类名。 请记住,同级组合器可能会在较大的代码库中产生一些意想不到的副作用,因此请谨慎使用。
翻译自:
css组合选择器
转载地址:http://uurgb.baihongyu.com/